Учитывая, что приемы работы с веб-узлами и проектирования HTML- и ASP -страниц были представлены в предыдущих лекциях и полностью применимы и для SharePoint-узлов, мы сосредоточимся в этой и двух следующих лекциях на специфических методах управления узла SharePoint.
Будем изучать вопросы редактирования веб-страниц SharePoint на примере того же самого веб-узла "Рога и Копыта", который был нами создан ранее средствами браузера. После его открытия в SharePoint Designer (в ходе которого необходимо будет пройти процедуру авторизации, подписавшись учетной записью Бендер, т.е. владельца узла), в пределах основной панели мы будем наблюдать файловую структуру веб-сайта, идентичную содержимому панели Список папок (рис. 7.1) .
Перейдем к правке домашней страницы узла.
- Щелкните дважды по имени домашней страницы default.aspx в списке папок (рис. 7.1) .
- После открытия домашней страницы в отдельной вкладке (рис. 7.2) поэкспериментируйте с ее содержимым, наводя указатель на различные ее элементы и щелчком выделяя их.
Скорее всего (это зависит от того, включен или нет режим визуальных подсказок ), некоторые элементы будут сопровождаться полупрозрачным текстом-подсказкой, который, возможно, будет Вам на первых порах мешать их восприятию. Кроме того, при наведении указателя на отдельные элементы (например, логотип ), он будет менять свой вид на запрещающий значок, говоря о невозможности редактирования элемента под указателем. Это связано с тем, что, вообще говоря, веб-страница стандарта SharePoint, формируется путем слияния, как минимум , двух веб-страниц:
- мастер-страницы (или, по-другому, главной страницы узла) – страницы-шаблона, включающей общие элементы для всех страниц узла SharePoint
- страницы содержимого (контента) – собственно говоря, содержащей уникальное наполнение страницы, отличающее ее от других страниц узла.
Большинство элементов, которые сопровождаются полупрозрачными метками, как раз и приходят не со страницы содержимого (в данном случае, домашней страницы веб-узла default .aspx), а приходят с шаблонной мастер-страницы . Для того, чтобы отключить отображение этих меток, выберите в верхнем меню Вид пункт Визуальные подсказки и отключите в нем опцию Показать (рис. 7.3) . После этого ориентироваться в содержимом страницы станет проще.
Выделение содержимого на веб-странице
Для того, чтобы выделить конкретный элемент веб-страницы, достаточно щелкнуть по нему (рис. 7.4) . Вообще говоря, для выделения веб-страниц в SharePoint Designer предусмотрено несколько способов:
- мышью в области Конструктор (или Код );
- щелчком по тегу на панели доступа к тегу , расположенной под закладкой страницы (для элементов, настраиваемых на самой aspx-странице);
- при помощи панели инструментов Главная страница (для элементов, приходящих с мастер-страниц ).
При наведении указателя мыши на тот или иной элемент очереди тегов на самой странице в области Конструктор происходит виртуальное выделение рамкой соответствующего элемента. Например, наведение указателя мыши на тег, реализующий зону веб-частей , приводит в области Конструктор к обрамлению этой зоны
И уже почти создали одностраничный сайт . Теперь продолжаем его оформление. Открываете программу SharePoint Designer , а в ней файл index.html , который уже делали раньше, в папке Вашего одностраничного сайта.
Вы уже, наверное, заметили, что таблица, в которой Вы размещали текст и картинки для Вашего одностраничного сайта, расширяется на все окно браузера и на всю рабочую область программы SharePoint Designer . В этом легко убедиться, подвигав правую и левую области рабочего окна.
Если Вы в программе SharePoint Designer поставите курсор внутри таблицы, и зайдете в пункт меню Таблица — Свойства таблицы — Таблица , то увидите, почему это так: ширина таблицы задана в процентах от ширины экрана, причем стоит 100% , то есть действительно на весь экран. Ставите ширину в точках, и задаете ее, например, равной 950 точек , точнее, пикселей. Таблица получит постоянную ширину, и сместится влево. Чтобы поставить ее по центру, опять заходите в свойства таблицы, и делаете выравнивание по центру.
 Давайте теперь сделаем границы для этой таблицы. Заходите в свойства, делаете размер границы 10
, а цвет границы светло-серый, чтобы она не сильно бросалась в глаза.
Давайте теперь сделаем границы для этой таблицы. Заходите в свойства, делаете размер границы 10
, а цвет границы светло-серый, чтобы она не сильно бросалась в глаза.
Теперь посмотрите свой одностраничный сайт в браузере: откройте в нем свой файл index.html . В браузере будет лучше все видно. В частности, Вы увидите, что текст и картинки располагаются слишком близко к границам таблицы. Чтобы эти элементы от границ отодвинуть, в программе SharePoint Designer заходите опять в свойства таблицы, и изменяете либо Поля ячеек (расстояние между границами ячеек и их содержимым), либо Интервал ячеек (расстояние между ячейками). Можете поэкспериментировать, изменяя величины этих полей, и наблюдая результат.
 Осталось вставить в пустую правую ячейку Вашей подписной страницы форму подписки на рассылку. Естественно, у Вас уже . Если Ваша рассылка сделана на , то заходите на этот сервис, затем выбираете там пункт меню Формы
, выбираете дизайн формы, берете ее код и ставите в программе SharePoint Designer в ячейку. Чтобы поставить код, ставите сначала в нужное место курсор, затем выбираете пункт меню Вставка — Веб-компонент — Дополнительные элементы управления — HTML
, и нажимаете кнопку Готово
. Затем вставляете код в то окошко, которое появится. Форма подписки в программе SharePoint Designer видна не будет, но если Вы посмотрите свою подписную страницу в браузере, то форму подписки увидите.
Осталось вставить в пустую правую ячейку Вашей подписной страницы форму подписки на рассылку. Естественно, у Вас уже . Если Ваша рассылка сделана на , то заходите на этот сервис, затем выбираете там пункт меню Формы
, выбираете дизайн формы, берете ее код и ставите в программе SharePoint Designer в ячейку. Чтобы поставить код, ставите сначала в нужное место курсор, затем выбираете пункт меню Вставка — Веб-компонент — Дополнительные элементы управления — HTML
, и нажимаете кнопку Готово
. Затем вставляете код в то окошко, которое появится. Форма подписки в программе SharePoint Designer видна не будет, но если Вы посмотрите свою подписную страницу в браузере, то форму подписки увидите.
 Похожим образом ставите на своей подписной странице код видео, если нужно. Сначала Вам нужно разместить видео на одном из сервисов. Рекомендую для этого использовать сервис YouTube
. Если Вы в нем не зарегистрированы — регистрируетесь. Затем заходите в свой аккаунт, нажимаете Добавить видео
, выбираете файл видео у себя на компьютере, пишете название, описание и ключевые слова.
Похожим образом ставите на своей подписной странице код видео, если нужно. Сначала Вам нужно разместить видео на одном из сервисов. Рекомендую для этого использовать сервис YouTube
. Если Вы в нем не зарегистрированы — регистрируетесь. Затем заходите в свой аккаунт, нажимаете Добавить видео
, выбираете файл видео у себя на компьютере, пишете название, описание и ключевые слова.
Видео о том, как на одностраничном сайте в программе SharePoint Designer размещать форму подписки и видео
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Приветствую пользователей SharePoint Designer!
Я Чонг Юн (Джон) Чоу (Chong Youn (John) Choe), руководитель проектов в группе SharePoint Designer. Я очень рад, что могу разместить статью по новому вопросу.
Предпосылки
Утверждение является одним из основных приложений рабочего процесса. С целью получения отзывов пользователей в SharePoint Designer 2013 представлено несколько действий. В SharePoint Designer 2013 формы задач создаются автоматически на основе определенного типа контента, поэтому тем, кто заинтересован в настройке форм задач в рабочих процессах, необходимо располагать сведениями о настройке типа контента.
Пример
Крис Брайант, дизайнер компании Contoso, хочет получить отзывы о недавно представленном дизайне новой модели продукта. Заданное по умолчанию действие Start a Task Process (Запуск задачи) подходит только для получения сообщений с утверждением или отклонением от выбранных участников, поэтому он решает изменить форму задач, чтобы она оптимально соответствовала процессу сбора отзывов.
Создание настраиваемого типа контента
Сначала необходимо создать настраиваемый тип контента на сайте. Это можно сделать на серверной стороне SharePoint Server или на клиентской стороне SharePoint Designer.
Выполните следующие действия на серверной стороне:
1. Откройте страницу Site Content Type (Тип контента сайта).
Перейдите к Site Settings (Параметры сайта) и выберите Site Content Types (Типы контента сайта) в разделе Web Designer Galleries (Коллекции веб-дизайнера). На странице Site Content Types (Типы контента сайта) выберите (Задача рабочего процесса (SharePoint 2013)) в List Content Types (Типы контента списка).
Рис. 1. Меню параметров сайта
Рис. 2. Задача рабочего процесса (SharePoint 2013)

2. Создайте тип контента сайта, который наследует тип контента Workflow Task (SharePoint 2013) (Задача рабочего процесса (SharePoint 2013)).
Вернитесь на страницу Site Content Types (Типы контента сайта) и щелкните ссылку Create (Создать). Задайте имя и описание типа контента, а затем типу Parent Content Type (Родительский тип контента) задайте тип контента Workflow Task (SharePoint 2013) (Задача рабочего процесса (SharePoint 2013)). Задание родительскому типу контента значения Workflow Task (SharePoint 2013) (Задача рабочего процесса (SharePoint 2013)) является обязательным действием для последующего использования нового настраиваемого типа контента. Выберите тип контента Group (Группа) и нажмите кнопку ОК .
Рис. 3. Задание родительского типа контента

3. Добавьте новый тип контента в список Tasks (Задачи).
Щелкните Settings (Параметры), а затем на главной странице сайта щелкните Site Contents (Контент сайта) и щелкните список Tasks (Задачи).
Рис. 4. Кнопка Tasks (Задачи)

На ленте откройте вкладку List (Список) и щелкните List Settings (Параметры списка). В разделе Content Types (Типы контента) выберите параметр Add from existing site content types (Добавить из существующих типов контента сайта), чтобы добавить созданный тип контента.
Рис. 5. Сеанс типов контента в разделе List Settings (Параметры списка)
 |
|
Те же самые действия выполняются в SharePoint Designer намного проще.
1. Перейдите к меню Content Types (Типы контента) на вкладке Site Objects (Объекты сайта) в области Navigation (Навигация). Будут отображены все типы контента на сайте. Создайте тип контента сайта, нажав кнопку Content Type (Тип контента).
|
Рис. 6. Меню типов контента в SharePoint Designer |
|
 |
2. Выберите имя для нового типа контента и группу сортировки. Убедитесь, что родительским типом контента является тип контента Workflow Task (SharePoint 2013) (Задача рабочего процесса (SharePoint 2013)), как показано на рис. 7.
Рис. 7. Диалоговое окно создания типа контента

3. Затем добавьте тип контента в список Tasks (Задачи). Это действие является необходимым для последующего использования типа контента в действиях с задачами. Еще раз откройте список Tasks (Задачи) в List and Libraries (Список и библиотеки) в разделе Site Objects (Объекты сайта) на вкладке Navigation (Навигация). Добавьте созданный тип контента в список Tasks (Задачи).
|
Рис. 8. Управляющий элемент выбора типов контента в SharePoint Designer |
|
 |
Если в список Tasks
(Задачи) не будет добавлен тип контента, возникнет следующая ошибка времени выполнения.
Рис. 9. Ошибка времени выполнения

Настраиваемый тип контента, созданный любым из этих способов, будет доступен в рабочем процессе.
В столбце Outcome option (Вариант результата) хранятся все возможные ответы, которые может выбрать каждый участник. Настраиваемые типы контента, созданные после выполнения приведенных выше действий, будут отображены в действиях Start a Task Process (Запуск задачи) и Assign a Task (Назначение задачи).
Изменение настраиваемого типа контента
При добавлении действия Start a Task Process (Запуск задачи) или Assign a Task (Назначение задачи) новый тип контента будет отображаться в типе конструктора Task action (Действие с задачами).
Убедившись, что настраиваемый тип контента создан и используется рабочим процессом, перейдем к настройке формы.
На рис. 10 представлен очень простой рабочий процесс по сбору отзывов.
Рис. 10. Рабочий процесс сбора отзывов

Крис, дизайнер компании Contoso, хочет получить отзыв от внутренней экспертной группы. Поэтому необходимо изменить форму так, чтобы в ней можно было хранить комментарии каждого участника.
1) Перейдите на страницу Site Settings (Параметры сайта) и откройте Site content types (Типы контента сайта) в группе Web Designer Galleries (Коллекции веб-дизайнера).
2) Щелкните Custom Content Type (Настраиваемый тип контента) в группе List Content Types (Типы контента списка).
Рис. 11. Тип контента Contoso

На этом этапе форма задач будет выглядеть аналогично форме задач по умолчанию. См. рис. 11.
В этом примере многие поля формы задач по умолчанию бесполезны. Для задачи Криса можно изменить следующие поля.
Рис. 12. Тип контента Contoso формы задачи

Давайте рассмотрим все поля по порядку, представленные на рис. 11 с типом контента Contoso, чтобы решить, потребуются ли они в нашей форме задач.
1) Поле Task Name (Имя задачи) является обязательным.
2) Поля Start Date (Дата начала) и Due Date (Дата выполнения) могутбыть полезны, но не в этой форме.
3) Поле Assigned To (Кому назначено) в этой форме не требуется, поскольку участники будут изменять уже назначенные им формы.
4) Поле "% Complete" (Процент завершения) не имеет смысла, поскольку отзыв обычно отправляется полностью сразу.
5) Поле Body (Текст) будет использоваться для сбора отзывов.
6) Поле Predecessors (Предшественники) не требуется.
7) Поле Priority (Приоритет) не требуется.
8) Поле Task Status (Состояние задачи) является основным полем для отслеживания состояния.
9) Поле Related Items (Связанные элементы) в этой форме не требуется.
10) В поле Task Outcome (Результат задачи) можно выбрать нужный результат. В данном случае для завершения процесса сбора отзывов требуется только параметр Submit (Отправить).
Все страницы работы со столбцами выглядят одинаково. Снимок экрана с примером см. ниже.
Если для поля задано значение Required (Обязательное), столбец должен быть заполнен, чтобы в дальнейшем можно было закрыть форму задач. Столбцы со значением Optional (Дополнительный) можно оставить пустыми. При выборе значения Hidden (Скрытое) или удалении столбца с помощью кнопки Remove (Удалить) столбец будет скрыт в форме задач. Например, как показано на снимке экрана ниже, после нажатия кнопки Remove (Удалить) поле Assigned To (Кому назначено) будет удалено из Contoso Content Type (Тип контента Contoso).
Рис. 13. Изменение столбца типа контента

Результаты показаны на рис. 14. Столбец Related items (Связанные элементы) скрыт, поскольку его нельзя удалить.
Рис. 14. Измененный тип контента Contoso

Кроме того, столбец сайта Task Outcome (Результат задачи) используется в типе контента Workflow Task (SharePoint 2013) (Задача рабочего процесса (SharePoint 2013)). Рекомендуется удалить столбец Task Outcome (Результат задачи) и создать новый столбец сайта с типом Outcome choice (Выбор результата), щелкнув элемент Add from a new site column (Добавить из нового столбца сайта).
Рис. 15. Измененный тип контента формы задач Contoso

Когда каждый участник получает задачу на основе приведенной выше формы, в поле описания можно написать рецензию. Для завершения задачи следует нажать кнопку Submit (Отправить). Оставшиеся столбцы, такие как Start Date (Дата начала) можно скрыть.
После этого можно переименовать столбцы так, как хочет Крис. Например, чтобы изменить имя поля результатов Submit (Отправить), выделите столбец Submit (Отправить) и щелкните ссылку Edit column (Изменить столбец) в разделе Site Column information (Сведения о столбце сайта). Здесь можно изменить имя столбца, как показано на рис. 17. Обратите внимание, что новое имя может быть задано в формате, отличном от ASCII, например "テスト".
Рис. 16. Изменение столбца

Рис. 17. Сведения о столбце сайта

Ограничения
Рабочие процессы SharePoint 2013 с SharePoint Designer 2013 создают формы задач путем анализа связанного типа контента. Обратите внимание, что InfoPath не поддерживается рабочими процессами SharePoint 2013. Это значит, что для изменения макета пользователям требуется работать с форматом ASPX напрямую.
Несмотря на уже рассмотренные изменения, кнопки Save (Сохранить) и Cancel (Отмена) нельзя изменять из SharePoint или SharePoint Designer. Более того, чтобы были доступны кнопки настраиваемых результатов, в типе контента должны существовать столбцы типа Task Status (Состояние задачи) и Task Outcome (Результат задачи). Порядок кнопок соответствует порядку значений, доступных для выбора, в столбцах типа Task Outcome (Результат задачи), включенных в тип контента. Столбцы типа Task Outcome (Результат задачи) определены как столбцы сайта в разделе Site Settings (Параметры сайта).
Рис. 18. Пример дополнительных параметров столбца для столбца типа Task Outcome (Результат задачи)

Резюме
В рабочих процессах SharePoint 2013 представлено два новых действия. Форму задач для действий можно изменять с сайтов SharePoint и из клиента SharePoint Designer, не обладая знаниями уровня разработчика. Можно создавать новые настраиваемые типы контента, которые наследуют тип контента Workflow Task (SharePoint 2013) (Задача рабочего процесса (SharePoint 2013)) и добавлять их в список Tasks (Задачи), использовать новые типы контента в рабочих процессах и при необходимости изменять настраиваемые типы контента.
Дополнительные настройки формы осуществляются путем изменения формата ASPX, однако они не рассматриваются в рамках этой статьи.
Надеюсь, что с помощью представленной здесь простой процедуры вы сможете реализовать необходимые вам рабочие процессы.
До встречи в следующей публикации!
Чонг Юн (Джон) Чоу (Chong Youn (John) Choe)
В этой статье я расскажу как создавать свои собственные формы в SharePoint изменять их стили, применять правила к полям формы,
делаю комментарии к записям прямо в формах.
SharePoint 2013 включает в себя мощные средства по настройке форм.
Вы можете использовать неограниченное количество условий, правил и политик для любых частей представления.
Мне требуется скрыть некоторые поля формы для определенной группы людей.
Достаточно открыть дизайнер форм, отредактировать все необходимое и сохранить.
Но для того чтобы InfoPath заработал в SharePoint 2013 (об этом может говорить кнопка во вкладке список

Кнопка настройка формы (Customize Form) открывающая InfoPath Designer доступна для администраторов сайта в браузере IE.
После активации Enterprise лицензии данная возможность сразу появляется на всех сайтах Sharepoint.
Требования:
1. На сервере активирована лицензия SharePoint Enterprise 2013
2. На компьютере установлена InfoPath Designer 2013
3. Открыт сайт SharePoint под пользователем администратора сайта в Internet Explorer
4. Активированы компоненты Enterprice в настройках сайта
Собственно как настроить поля в форме SharePoint 2013
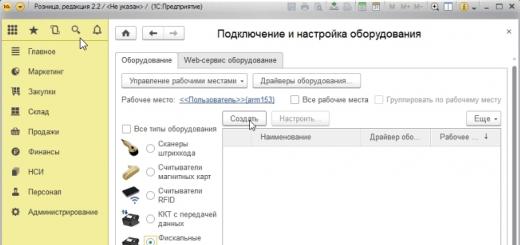
Открываем нужный нам список и переходим в ленте инструментов на вкладку СПИСОК

первым делом я перехожу в настройки списка
в дополнительных параметрах включаю открытие формы в окне (рекомендуется делать в самую последнюю очередь , это поможет открывать формы без открытия в новых вкладкой правой кнопкой мышки, как это я делаю ниже)

возвращаюсь к списку и нажимаю НАСТРОЙКА ФОРМЫ:
открывается InfoPath Designer 2013

Это на самом деле очень мощная вещь, заслуживающая пристального внимания, и намеренно была выведена в более дорогой продукт, завязана на многих компонентах всей системы SharePoint, позволяет централизовано использовать их.
Итак я уже создал настраиваемый список, настроил открытие форм в диалоговых окнах, теперь я настрою версионность:
Возвращаемся к параметрам списка
в разделе параметры управления версиями,
там включаем переключатель Создавать версию при каждом изменении элемента в этом списке типа "Список"?
в положение Да
![]()

после этого в параметрах списка создаем столбец с названием comments
![]()
даем название и ставим переключатель Внесение изменений в существующий текст


Тут нужно учесть в случае если мы изменили форму то добавляемые столбцы уже не будут сразу появляться в форме, в этом случае нужно открывать редактор формы InfoPath Designer и добавлять это поле в форму.
после каждого изменения формы

нажимаем кнопку быстрой публикации
или нажимаем сочетания клавиш CTRL+SHIFT+Q
создание представлений форм просмотра
на вкладке макет страницы, нажимаем Создать представление

даем название нашему представлению test_view1

получаем пустую форму

в эту форму перетаскиванием можно вставлять наши поля из списка справа.
Буквально через несколько секунд у меня получается следующий результат

Публикуем сочетанием клавиш Ctrl+Shift+Q.
Я это делаю следующим образом (для 2013й версии):
В браузере открываю форму правой кнопкой мышки в новой вкладке


изменяем веб-часть InfoPath

И меняем представление по умолчанию

сохраняем изменение

во всех случаях повторяем действия

а вот в случае для формы Изменения нужно добавить ссылку в представлении списка
заходим в настройки представления списка и выводим еще один столбец
теперь и эту форму можно открыть в новой вкладке

и для этой вебчасти выбираем уже другую форму infoPath которая у нас называлась как Edit Item

Статья написана по шагам, вы поймете какие шаги можно пропустить после их выполнения. Они дают понимание, далее надеюсь я сокращу статью более точно указывая последовательность шагов.
если есть вопросы обязательно пишите в комментариях, отвечу.
Для различных элементов одностраничного сайта в программе SharePoint Designer ? Конечно, когда Вы сайт уже сделали, подключать новые бессмысленно. Поэтому давайте в создадим новый файл через пункт меню Файл — Создать . И сразу откройте html-код, чтобы лучше видеть те изменения, которые будут в нем происходить в процессе Вашей работы.
Нажмите на Формат — Создать стиль , либо выберите соответствующую опцию в окне Управление стилями . В окошке Значение выбора: выберите в раскрывающемся списке body . Оставьте Определить в: текущей странице. И определите для всего сайта : шрифт, размер, цвет и так далее. К примеру, можно выбрать
font-family: Arial, Helvetica, sans-serif;
font-size: 18px
(в поле пропишите вручную);
font-weight: bold;
color:
выберите темно-синий.
Когда Вы выбираете цвет, в окошке появляется код цвета. При желании, код нужного цвета можно прописать и вручную. Нажмите ОК. В html-коде сайта в таблице стилей CSS появляется следующее:

body {
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 18px;
color: #000080;
}

Теперь переключитесь на Конструктор , и попробуйте что-нибудь написать. Вы увидите, что текст будет темно-синим, жирным, размер 18 пикселей, со шрифтом Arial.
Если Вы переключитесь назад в Код , то увидите, что видимый текст, который Вы только что написали, окружен тэгами
И никаких лишних кодов непосредственно в видимой части сайта нет: все форматирование находится в таблице стилей CSS отдельно от текста.
Исходя из этого алгоритм создания сайта будет следующий. Сначала Вы создаете таблицы, прописываете текст, ставите картинки и другие элементы сайта, но ничего не форматируете. Когда все создадите, начинаете создавать таблицу стилей CSS для всего сайта целиком, и для его различных элементов. При этом Вы смотрите в Конструкторе и в браузере, какие изменения происходят на сайте. И только затем, когда это действительно необходимо, прописываете форматирование для различных элементов путем их выделения.
Давайте еще поработаем с таблицей стилей CSS и посмотрим, какие возможности перед нами открываются.
 В поле: Значение выбора:
Вы можете присвоить стиль CSS всему документу (body), ссылке (a), заголовку (от h1 до h6), таблице (table) и так далее, вариантов выбора очень много. Также в этом поле можно создать , а потом их присвоить различным фрагментам Вашего сайта.
В поле: Значение выбора:
Вы можете присвоить стиль CSS всему документу (body), ссылке (a), заголовку (от h1 до h6), таблице (table) и так далее, вариантов выбора очень много. Также в этом поле можно создать , а потом их присвоить различным фрагментам Вашего сайта.
Слева Вы увидите поле Категории . Когда Вы нажимаете на любую из категорий, открывается набор атрибутов, этой категории соответствующих. Этих атрибутов огромный выбор. Практически все возможности таблицы стилей CSS перед Вами. Пробуйте, изучайте стили CSS, и применяйте на практике: программа SharePoint Designer дает хорошие подсказки тем, кто со стилями CSS хоть немного знаком.
Как, например, задать цвет и картинку фона для сайта? В поле Значение выбора: выбираете body , затем выбираете категорию Фон , и выбираете цвет фона (background-color) и картинку фона (background-image). Файл картинки, естественно, должен быть в папке сайта. Кстати, всегда цвет фона подбирайте в тон основного цвета картинки фона, потому что когда картинка не сразу загружается, именно цвет фона будет виден поначалу, пока картинка не загрузится. Там же Вы можете задать свойство неподвижности для фона, если Выберете background-attachment: fixed .
А если Вы захотите сделать так, чтобы все ссылки на Вашем сайте при наведении на них мышкой становились, например, красными. нужно сделать следующее: в поле Значение выбора: выбираете a:hover — это ссылка с наведенным на нее курсором. А в категории Шрифт выберите color: красный . После того, как Вы это сделаете, в таблице стилей CSS появится еще один стиль:
 a:hover {
a:hover {
color: #FF0000;
}
Стили CSS можно не только добавлять новые, но и редактировать уже существующие. Для редактирования заходите в Формат — Стили CSS — Управление стилями . Справа Вы увидите это окошко: Управление стилями : в нем Вы увидите стили CSS, которые есть на сайте. Нажимаете правой клавишей на нужном стиле, и выбираете Изменить стиль . Появляется окошко, в котором Вы можете добавить новый атрибут к стилю, или удалить, или отредактировать уже добавленный атрибут.
Например, давайте отредактируем стиль a:hover , который Вы уже создали. В окошке Управление стилями нажимаете на него правой клавишей, выбираете Управление стилями , и в открывшемся окне добавляете новый атрибут. Пусть это будет увеличенный размер шрифта. Выберите font-size: xx-large . Нажмите ОК. Сохраните изменения и посмотрите в браузере, что получится: цвет ссылки при наведении на нее мышкой должен увеличиваться.
![]() А если Вы, например, не хотите, чтобы ссылки были подчеркнутыми, Вам нужно в окошке Значение выбора:
выбрать a:link
— просто ссылку. Затем в категории Шрифты
выбираете text-decoration: non
e
(ставите птичку в соответствующее окошко).
А если Вы, например, не хотите, чтобы ссылки были подчеркнутыми, Вам нужно в окошке Значение выбора:
выбрать a:link
— просто ссылку. Затем в категории Шрифты
выбираете text-decoration: non
e
(ставите птичку в соответствующее окошко).
Видео о том, как работать с таблицей стилей CSS в SharePoint Designer
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже: